
- #LANGUAGE SWITCHER OPTIONS WPML NO FLAG HOW TO#
- #LANGUAGE SWITCHER OPTIONS WPML NO FLAG INSTALL#
- #LANGUAGE SWITCHER OPTIONS WPML NO FLAG ZIP FILE#
- #LANGUAGE SWITCHER OPTIONS WPML NO FLAG UPDATE#
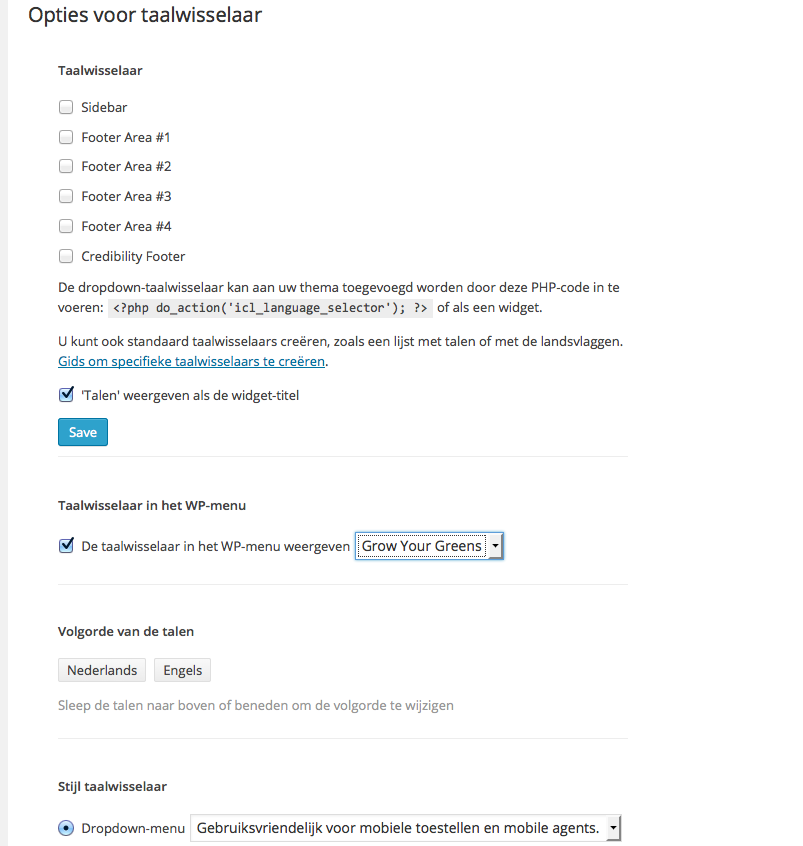
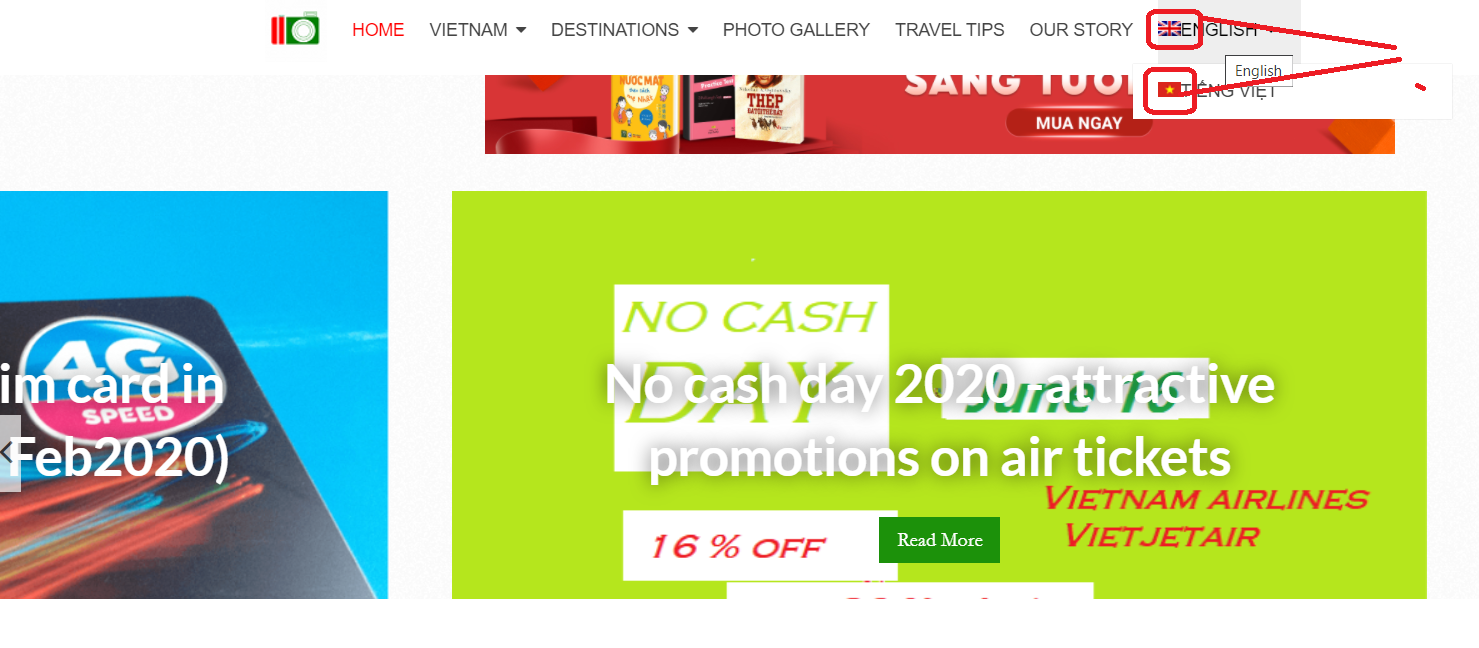
WPML Language switcher with Flag and Country name. When you set up your Menu Language Switcher, it will show up on your website top bar menu. In each section, you have Add, Edit and Delete options. There are separate sections of each type of Language Switchers. Options to show Language switcher on your website

The Languages page shows a working preview for the different language switchers active on your site, as displayed in the following image. Different types of Language Switchers by WPML You can choose the Language Switcher of your choice. You can also use it to show links above or below your posts, offering them in other languages. WPML lets you add a language switcher in different ways: in a menu, as a widget, or in the site’s footer. WPML Language SwitcherĪdd a language switcher to your theme, so that users can select their language.
#LANGUAGE SWITCHER OPTIONS WPML NO FLAG UPDATE#
#LANGUAGE SWITCHER OPTIONS WPML NO FLAG HOW TO#
#LANGUAGE SWITCHER OPTIONS WPML NO FLAG INSTALL#
If you are a first-time user of WPML, you need to download and install the plugin manually. Note: After the installation, register on WPML to receive automated updates of future versions. Your website is ready to translate the content.

Go back to the Plugins page and enable the newly uploaded/added plugins.Upload the unzipped directories to your site’s.Alternatively, if you cannot upload plugins directly to WordPress:.On the Add Plugins page click Upload Plugin, select the ZIP files that you downloaded and click Install Now. Log into your site and in the WordPress admin, go to the Plugins page and click Add New.
#LANGUAGE SWITCHER OPTIONS WPML NO FLAG ZIP FILE#
You will receive a ZIP file for each one of WPML’s components. WPML Multilingual CMS (the core plugin).The WPML plugin is not just a single plugin setup, you need to install multiple components to configure your website correctly. Therefore this blog is to explain how the WPML for WordPress and Appmaker WooCommerce works together. WPML-Appmaker integration is one of the most preferred among WordPress/WooCommerce users.

The first step to achieve this would be by making the e-store multilingual and let the customers select their preferred language, both in the website and mobile app. It is very important that your customers get easy language options on websites to use it better. WPML WordPress plugin is preferred by users who are either planning to extend eCommerce business to other countries or want to go deeper into the local market to get the attention of local customers.

WPML for WordPress is a great solution for Multilingual plugin, having 100K active installations, WPML is rated among the best WordPress plugins. This is a guide for WooCommerce users who wishes to have a multilingual website and Mobile app for their eCommerce store.


 0 kommentar(er)
0 kommentar(er)
